本文共 2106 字,大约阅读时间需要 7 分钟。
BOM是Browser Object Model的缩写,即浏览器对象模型,提供了独立于网页内容和浏览器窗口之间进行交互的APi。API由若干对象组成,由于浏览器是Javascript的宿主,因此,这些对象也称为宿主对象。
一、定时器--间隔调用和延迟调用
1、setInterval()和clearInterval()方法实现间隔调用(循坏调用)
setInterval(code,millisec[,"lang"]):按照指定的周期(以毫秒计)来调用函数或计算表达式,直到 clearInterval() 被调用或窗口被关闭。返回一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
code:必须,要调用的函数或要执行的代码串。调用函数传入函数名或者创建匿名函数。
millisec:必须,间隔调用的时间,以毫秒为单位。
lang:可选,用于定义传递给函数的任意数量的参数。
若要用clearInterval()方法取消setInterval()方法调用,就必须将setInterval的返回值赋给一个变量给clearInterval调用。
结果:
2、setTimeout()和clearTimeout()方法实现延迟调用
setTimeout(code,millisec):用于在指定的毫秒数后调用函数或计算表达式,只执行 code 一次,不循环调用,如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。参数同setInterval。
若要用clearTimeout()方法取消clearTimeout()方法调用,就必须将setTimeout()的返回值赋给一个变量给clearTimeout()调用。
结果:2秒钟后出现其他内容
3、强制清除:没有一个内建的方法可以一次清除所有的setInterval()或者setTimeout(),因此要采用循环清除:
for(var i = 0; i < 10; i++) clearTimeout(i);
二、基本的交互操作
1、alert(msg):警告对话框,msg是要显示的文本字符串,包含的HTML原样显示。
2、confirm(msg):确认对话框,参数同alert;方法返回TRUE(“确定”)或者FALSE(“取消)。
3、prompt(msg[,input]):提示输入消息对话框,msg同alert,input可选,定义在文本框中显示的信息,不定义input,则为空。prompt()方法以字符串或者整数返回用户输入的信息。按取消按钮返回null
4、showModalDialog(URL[,arg]);打开一个新窗口类型的对话框,可以加载一个网页(但是不能刷新)。URL是加载网页的URL地址,arg是传递给窗口的参数。部分浏览器默认阻止弹出这个窗口,需要设置允许弹出新窗口。该方法有返回值。
5、print():打印当前文档。
var returned = confirm("你是SB吗?");if(returned){ document.write("你是SB");}else{ document.write("你不是SB");}var value = prompt("你多少岁?",100);document.write("你是"+value+"岁");showModalDialog("http://blog.csdn.net/u011043843"); 
三、窗口交互操作
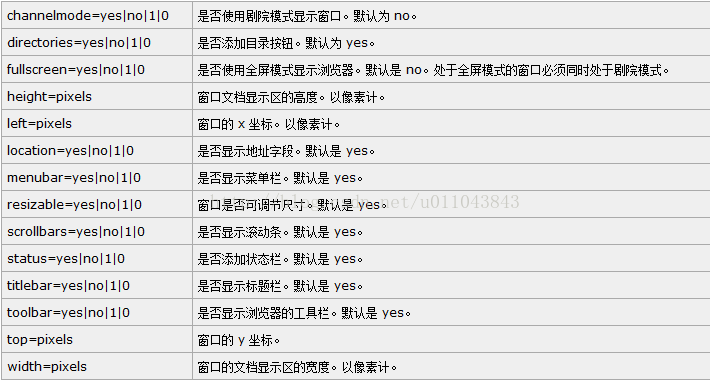
1、window.open():打开一个新的浏览器窗口或查找一个已命名的窗口。返回新窗口的引用。
features的可选值:

2、window.close([arg]):关闭窗口,arg是窗口的引用,未定义arg,则关闭当前窗口。
3、window.stop():取消文档的加载。
4、获取窗口引用:window[index] 或 window[name]:根据索引或者名称获取window对象,属性如下:
5、window.blur()和window.focus():分别使窗口失去焦点和获取焦点,并触发onblur和onfocus事件。
四、HTML5 中新增的几个属性
1、window.locationbar.visible:是一个布尔值,定义地址栏是否可见
2、window.menubar.visible:是一个布尔值,定义菜单栏是否可见
3、window.personalbar.visible:是一个布尔值,定义个人栏是否可见
4、window.scrollbars.visible:是一个布尔值,定义滚动栏是否可见
5、window.statusbar.visible:是一个布尔值,定义状态栏是否可见
6、window.toolbar.visible:是一个布尔值,定义工具栏是否可见